Web Development
Websites. Something you interact with on a daily basis. Yet, every website you visit has a different look and feel to it. Have you ever wondered how the sites are built? Look no further, because this web development pathway introduces you to the languages of HTML, CSS and JavaScript, where you will learn the basic skills to create responsive websites. Embark on your journey today to create beautiful websites!

Learning Outcomes
You will master the skills of:
- HTML
- CSS
- JavaScript
- Frameworks and libraries like React
- Deploying your site on web hosting services
Skills
Total: 9
-
HTML
2 Modules
DescriptionFirst created by Tim Berners-Lee and others in 1989, Hyper Text Markup Language (HTML) is the language in which most websites are written. It is a key building block of a website. Hypertext suggests that there are links within the document that allows users to move to other documents. By learning HTML, you begin your journey in web development.
Show More
Helpful prior knowledge
Learning outcomes
You will learn how to create a basic layout of your website and have elements on it.
-
CSS
3 Modules
DescriptionIf you have come across a website and thought to yourself, “wow, what a beautiful website!”, chances are you are impressed by the styling of the website. A web developer would have taken the effort to customise the site using Cascading Style Sheets (CSS) and templates. CSS is considered one of the easiest languages to learn, and you can easily see the changes that you make to your code. Don’t wait, start your journey to make your websites more elegant! This module provides you with the necessary CSS knowledge before you move on to other CSS frameworks.
Show More
Helpful prior knowledge
Learning outcomes
Upon completing this skill, players will be familiar with styling their website using various styling properties.
-
JavaScript
6 Modules
DescriptionIf you are surfing the web, you will most likely encounter JavaScript. JavaScript is what makes your page interactive, and is extremely versatile. It is a popular language for building entire web applications, for both frontend and backend. While JavaScript was first created in 1995, it is still relevant to learn today and it is now the most commonly used programming language (StackOverflow 2022). This skill path provides you with the basic knowledge of JavaScript before you move on to JavaScript-based frameworks and libraries.
Show More
Helpful prior knowledge
Learning outcomes
By learning this skill, players will be able to create interactive sites and also sets their foundation to use other JavaScript-based libraries and frameworks.
-
ReactJS
4 Modules
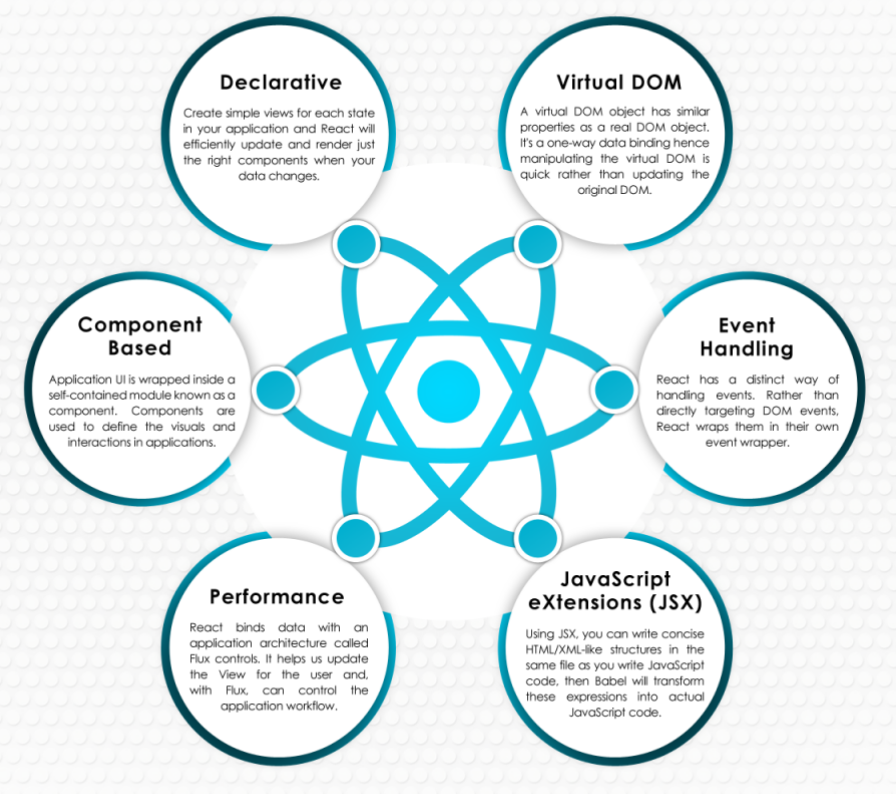
DescriptionReact is a JavaScript-based library built by Meta, and is also one of the most popular tools used by frontend developers. React is component-based. You could create a component and then reuse it multiple times as and when you need, which helps to save time on development. Below is an image from opspl.com which illustrates the various aspects of React that are advantageous to developers.

Show More
Helpful prior knowledge
JavaScript Skill
Learning outcomes
By learning this skill, players will be able to create websites with reusable components.
-
Backend Development (NodeJS)
2 Modules
DescriptionAre you ready to dive into the world of Back-End Development and create robust and scalable web applications? Look no further than ExpressJS – a powerful framework for building dynamic web servers with ease. With ExpressJS, you'll be able to craft the backbone of your applications, handling routes, requests, and data manipulation efficiently.
NodeJS is a runtime environment that executes JavaScript code outside of a web browser. ExpressJS is a web framework that is built on top of NodeJS, and is often used in conjunction with NodeJS.
Gone are the days of wondering how to manage the server side of your web projects. ExpressJS simplifies the process, empowering you to focus on creating feature-rich applications that deliver seamless user experiences. Whether you're building APIs, content management systems, or interactive web apps, ExpressJS will be your trusted companion throughout the journey.
Show More
Helpful prior knowledge
Learning outcomes
By the end of your learning, you will be able to:
- Develop a strong understanding of how ExpressJS works, including middleware, routing, and request handling.
- Create a foundation for your applications by building RESTful APIs that allow seamless communication between the front end and the back end.
- Learn how to integrate ExpressJS with databases like MongoDB to store, retrieve, and manipulate data efficiently.
- Enhance the security of your applications by implementing user authentication, authorization, and best security practices.
- Use techniques to optimize your ExpressJS applications for performance, ensuring they can handle a growing user base without compromising speed.
- Integrate various third-party libraries to add advanced functionality to your applications, such as session management, setting cookies and more.
- Deploy your ExpressJS applications to production servers, making them accessible to users worldwide.
-
Web Development Tools
3 Modules
DescriptionAs a web developer, other than being familiar with HTML, CSS and JavaScript frameworks and libraries, it is important that you are familiar with other tools that make web development more efficient. Web development tools allow web developers to test and debug code of a website.
In this skill path, we look at several web development tools which allow us to make our workflows more efficient. Do note that you do not have to use all of them. Instead, pick and choose the ones that integrate well with your working style. We will cover Firebase, a free and good platform for web hosting.
Show More
Helpful prior knowledge
Command Line Interface
Learning outcomes
Upon learning this skill, players will be familiar with uploading their sites to web hosting providers.
-
Mobile Application Development
1 Module
DescriptionMobile Application Development has changed so much since the popularity of the smartphone era. Now developers have access to tools and frameworks that allow them to create mobile applications in just one codebase. Learn various ways to create a mobile app in this skill.
Show More
Helpful prior knowledge
Learning outcomes
-
Deno
2 Modules
DescriptionDeno is an innovative JavaScript runtime that enhances the developer experience with JavaScript and provides robust support for TypeScript. This makes it appealing to developers who appreciate type safety and modern programming practices.
This skill guides you to gain essential knowledge on web development with Deno.
Show More
Helpful prior knowledge
- Familiarity with Javascript or Typescript
Learning outcomes
Gain experience and web development skills with Deno.
-
Taipy
1 Module
DescriptionIn today’s data-driven world, where interactive interfaces and AI-driven solutions are becoming the standard for business and research applications, learning Taipy will give you an edge. You can develop applications that blend backend logic with intuitive front-end experiences. Additionally, integrating technologies like LangChain, vector embeddings, and Google’s Gemini LLM prepares you to handle sophisticated use cases like dynamic visualizations and intelligent conversational agents.
Show More
Helpful prior knowledge
Python Syntax
Learning outcomes
- Understand Taipy's core concepts and benefits, utilize visual elements for interactivity, and create advanced layouts and multi-page applications.
- Create Basic Data Workflows: Implement and manage data pipelines, workflows, and scenarios, enabling efficient and scalable decision-making processes.
- Build Real-World Applications: Develop advanced applications like dashboards and chatbots that address real-world problems.
- Leverage AI and NLP: Integrate advanced AI techniques using tools like LangChain, Google’s Gemini LLM, and vector embeddings.
- Achieve End-to-End Proficiency: Combine backend logic, frontend interaction, and advanced AI models to deliver complete, functional applications.
Find articles to support you through your journey or chat with our support team.
Help Center